How to embed Google Maps directions or maps into a website

Shutterstock
You can embed Google Maps directions, maps, or street view into a personal website.
To embed Google Maps, you can navigate to the Menu tab for the HTML code of the specific directions or map view you've entered.
Embedding a Google Map into a personal website or blog is a simple way to help visitors navigate an area or easily find directions to a location.
Google Maps has a "Share or embed map" feature that provides users with the map's HTML code so that they can insert it into their website's code.
You can embed a map view image, a street view image, or even specific directions for a route.
Here's how to do it.
How to embed a Google Map
1. Type Maps.Google.com into your web browser.
2. Go to the directions, map view, or street view image that you want to embed.
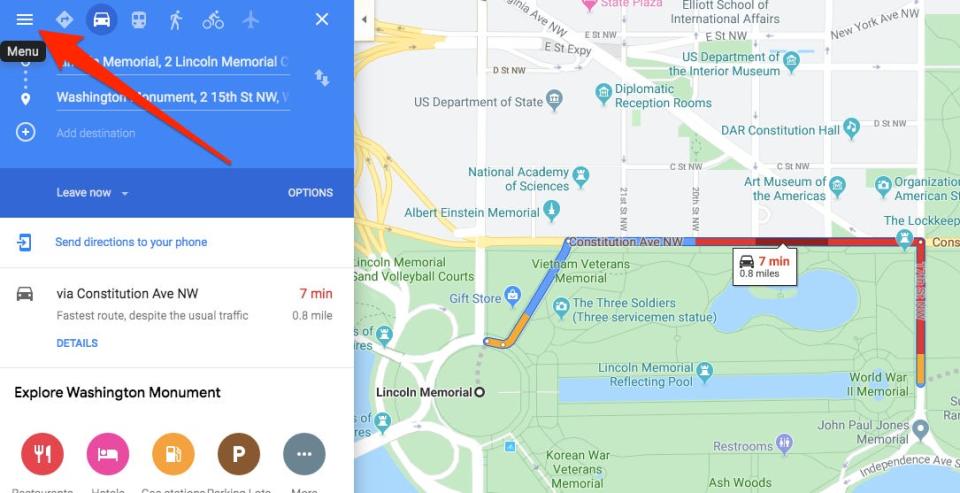
3. Click on the "Menu" tab in the top left corner. The icon is three horizontal lines.

Kelly Laffey/Business Insider
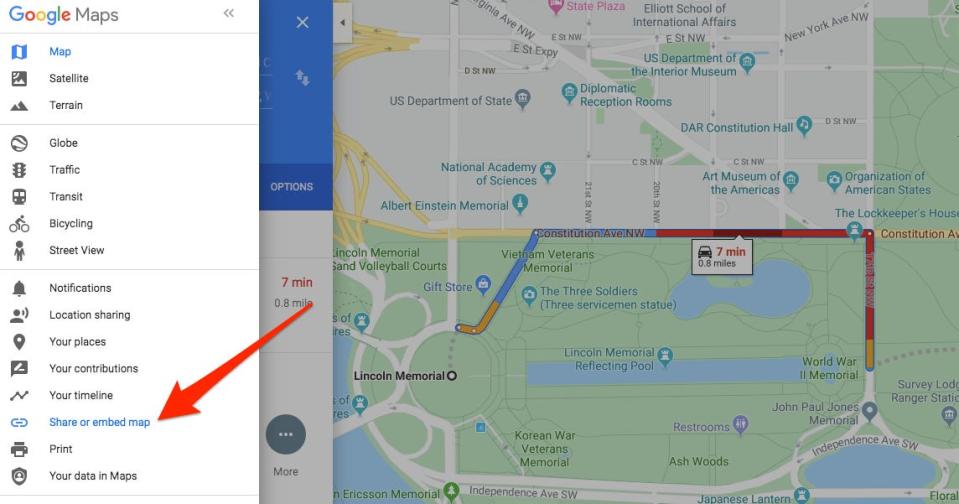
4. Click on "Share or embed map."

Kelly Laffey/Business Insider
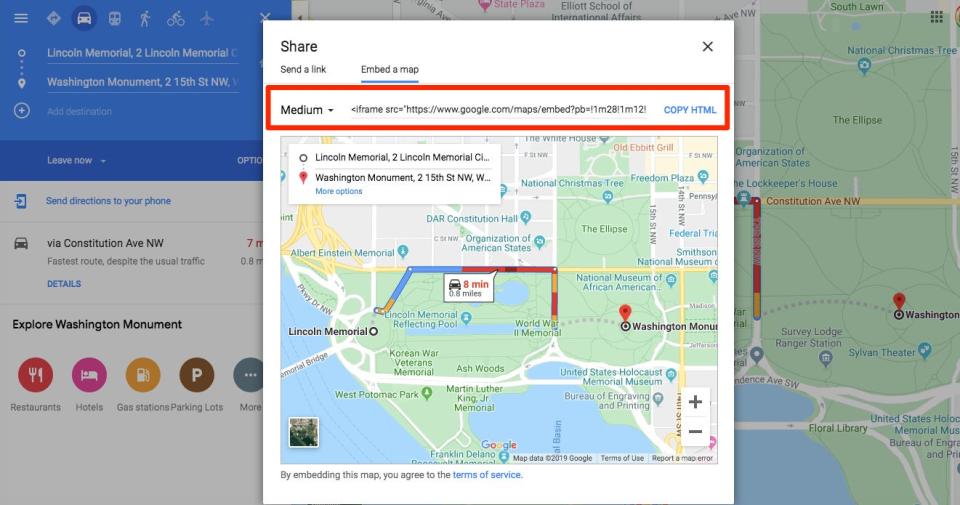
5. The pop-up box will automatically highlight the "Send a link" tab, which enables users to email the map, or to share it on Facebook or Twitter. To get the map's HTML code, select the "Embed a Map" tab.
6. You can choose the size of the map (small, medium, large, or custom size) by clicking on the drop-down menu next to the HTML code.

Kelly Laffey/Business Insider
7. Copy the HTML code in the box, and paste it into the HTML section of your website.
By embedding a map, you are agreeing to Google's terms of service. Note that live traffic information and other data may not be available in embedded maps.
Related coverage from How To Do Everything: Tech:
How to create a map in Google Maps using My Maps, to save and share it for custom routes or directions
How to avoid highways on Google Maps for your directions on desktop or mobile
How to find elevation on Google Maps on your computer or mobile device
How to update Google Maps on your iPhone or Android phone, to get the latest features and security updates
How to go 'back in time' in Google Earth using its historical imagery feature, and see locations many years in the past
Read the original article on Business Insider

